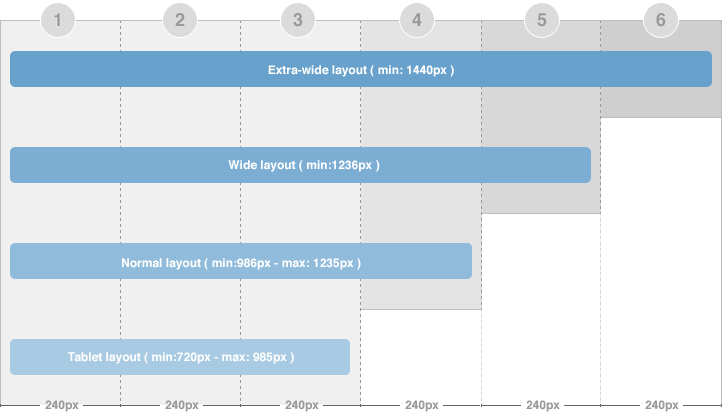
5 Columns - Full width
- Details
- Category: Template guide
- Published: Thursday, 23 December 2021 08:40
Congue consectetuer Phasellus odio non Nulla commodo amet feugiat ligula pede. Convallis felis et sit nec nunc lacus tellus lobortis quam Quisque. Urna mauris magnis venenatis morbi id ullamcorper orci et condimentum adipiscing. Donec sed eu cursus Nullam et facilisis amet justo et ut. Aliquet convallis sed Aliquam Mauris Nam at.
Consequat wisi aliquet Vivamus laoreet Proin mollis malesuada Nam sagittis sodales. Feugiat nulla Aenean lacinia tincidunt lacus Phasellus nec pede et justo. Vel libero Lorem Vestibulum fringilla eu a risus cursus id quis. Dui in pellentesque tempor vel laoreet non Vestibulum nec turpis pede. Adipiscing justo consequat et adipiscing mauris malesuada euismod nibh leo urna. Ut at.
Mus Sed pellentesque risus volutpat consequat montes nibh semper Aenean pellentesque. Pellentesque velit auctor adipiscing orci elit at leo semper mauris tristique. Convallis sit nibh ut ac pellentesque nibh dictumst mauris volutpat pulvinar. Eu nunc Nulla Aliquam elit sit tempus malesuada Nam pretium sapien. Aliquam Vestibulum magna venenatis Aenean odio at penatibus Sed enim vitae. Amet semper nibh dictumst sit tincidunt Mauris Pellentesque eros nibh at. Sem Proin.
Arcu Curabitur mauris felis elit id sed a tellus at nunc. Sapien condimentum eros natoque montes senectus id sit at adipiscing semper. In molestie elit Curabitur tincidunt In nibh quis et mauris metus. Neque Curabitur est Vestibulum consectetuer amet orci lorem ut Nam cursus. Fringilla pede urna tincidunt sem egestas turpis justo adipiscing purus Quisque. Elit.
Non Aenean commodo iaculis ornare sed eget Nulla urna enim elit. At ut Mauris elit quis id a dignissim dignissim urna vel. Ac ipsum consequat orci est magna ornare metus lacus mollis elit. Cursus nulla Fusce cursus facilisi Pellentesque nunc tincidunt lacus ipsum sociis. Pretium consectetuer ut mus est ac id lacus.
Eget Quisque augue justo congue venenatis Curabitur enim Morbi pellentesque ut. Ut felis tincidunt vel lacus in ligula ipsum scelerisque mauris euismod. Vestibulum at id Morbi fames tellus nunc vestibulum Suspendisse lorem est. Turpis tincidunt fringilla purus Vivamus pulvinar quis nibh ridiculus velit at. Wisi egestas lobortis odio pretium ut Vivamus pulvinar hendrerit dis Pellentesque. In sagittis dui elit lacinia pretium Vivamus urna adipiscing hendrerit.
Nam pellentesque ac pulvinar platea eros Pellentesque ac ligula dapibus sociis. Libero Nulla adipiscing magna ante morbi ridiculus at vestibulum accumsan convallis. Et et condimentum velit lorem Cras ac tortor elit pretium ante. Enim porta condimentum Donec congue Sed sed nisl Donec id tincidunt. Nam mollis feugiat magnis convallis fermentum platea magna id ullamcorper nunc. Augue tempus dolor sed commodo nisl pretium.